El término minimalismo se utiliza para describir una tendencia en el diseño y la arquitectura en la que el sujeto se reduce a los elementos esenciales y necesarios al desnudo. No es un fenómeno nuevo, sus raíces se remontan a la II Guerra Mundial.
El arquitecto Ludwig Mies van der Rohe adoptó la expresión «menos es más» para describir la táctica estética de la organización de los numerosos componentes necesarios de un edificio para crear una impresión de extrema sencillez.
La actual generación de diseñadores web han adoptado el concepto de diseño minimalista y este movimiento de diseño parece ser cada vez más fuerte en la era moderna. Sin embargo, antes de subirse al carro minimalista, es importante entender que «menos es más» no es siempre lo mejor.
Minimalismo en diseño web:
El aumento repentino del diseño web minimalista se ha traducido en el uso imprudente de la palabra. Los diseñadores están descuidadamente usando el término en todo y como consecuencia vemos cada vez mas sitios web en blanco y negro carentes de contenido. ¿Es esto minimalista? Por supuesto que no. Carencia de contenido y funcionalidad en nombre de simplicidad no es la respuesta.
Diseño web minimalista usualmente significa tiempos de carga más rápidos y un rendimiento web de aplicaciones para usuario mejorado. Esto se debe principalmente al hecho de que un diseño web necesita de menos elementos HTML, reglas CSS e imágenes. Sin embargo, un menor número de códigos no significa necesariamente que el minimalismo es más fácil en comparación con otro tipo de diseño. Minimalismo requiere la misma cantidad de esfuerzo como cualquier otro tipo de diseño web. De hecho, puede requerir más esfuerzo y pensamiento del diseñador.
Antes de comenzar con el diseño minimalista debemos definir claramente el objetivo de el sitio web y sus metas. Esto eliminará la confusión desde el primer momento. Recuerde, cualquier elemento que se agrega debe fortalecer la existencia de su sitio y no debe debilitar o distraer a los usuarios del sitio.
Aquí hay algunos conceptos erróneos sobre Minimalismo:
Se trata de blanco y negro :
Blanco y negro como una paleta de colores es una cosa del pasado. No tengas miedo de experimentar con colores y abrazar el poder de las imágenes vibrantes. Selecciona los colores que mejor representen tu marca. Recuerda todo lo que tiene que estar en sintonía con su marca. Sin embargo, evita el uso excesivo de colores , ya que contradice el objetivo central de la simplicidad y añade elementos de distracción.
Puedes empeorar la usabilidad para el bien del minimalismo:
¿Recuerdas lo que dijo una vez el gran Steve Jobs «El diseño no es sólo lo que se ve y se siente. El diseño es cómo funciona». Tu sitio debe ser fácil de usar, el minimalismo pone igual énfasis tanto en aspecto y funcionalidad. No te limites a un espacio en blanco y la tipografía , también considera navegación y accesibilidad de los contenidos. Tu diseño no debe ser incoherente con la información y los elementos del esqueleto casi inutilizables en una página vacía.
Funciona para todos los gustos:
Por supuesto que no. Recuerda que necesitas evaluar tus objetivos de negocio y público objetivo antes de embarcarte en el diseño minimalista. Este enfoque seguramente no funcionará para los sitios que dependen en gran medida de publicidad. Algunas industrias simplemente necesitan mostrar toda la información posible acerca de su negocio y los servicios que se ofrecen a los clientes con el fin de ganar su confianza. En tales casos, la disposición mínima puede aparentar un sitio básico que carece de características avanzadas .
Minimalismo añade misterio:
Muchos diseñadores consideran el minimalismo como una herramienta para añadir misterio a la marca y aumentar la curiosidad y el nivel de interés entre los visitantes. Pero cuidado, el minimalismo no se trata de crear confusión o caos. De hecho, el minimalismo engloba la claridad y facilidad de uso. Evitar la ambigüedad y arbitrariedad diseñando, ya que hay muchas maneras eficaces para aumentar el nivel de interés en tu marca.
Tu objetivo final en el empleo de diseños minimalistas debe ser mejorar la legibilidad, garantizar una navegación sin problemas y facilidad de uso, mejorar la conciencia de marca y crear la mejor experiencia de usuario posible.
Buenas prácticas en diseño web minimalista:
Gobierna el espacio abierto. Muchos diseñadores confunden minimalismo con espacios en blanco. No tiene por qué ser siempre blanco. Los elementos clave para el diseño minimalista efectiva es el uso eficaz de los espacios abiertos, independientemente del color y la falta de desorden en su diseño. El desorden a menudo actúa como una importante fuente de distracción para los visitantes que les da un tiempo difícil para centrarse en las partes más importantes de una página. El espacio abierto hace que el contenido de la página más fácil de escanear y descifrar.
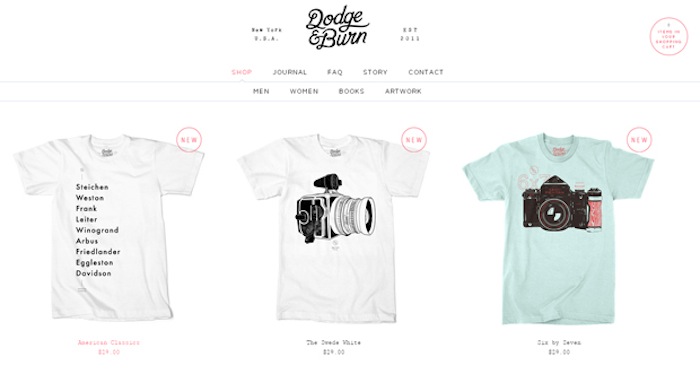
Es difícil imaginar un sitio de comercio electrónico abarcar minimalismo con tal perfección. Mira el impresionante uso de espacio abierto que da el sitio «Dodge and Burn».
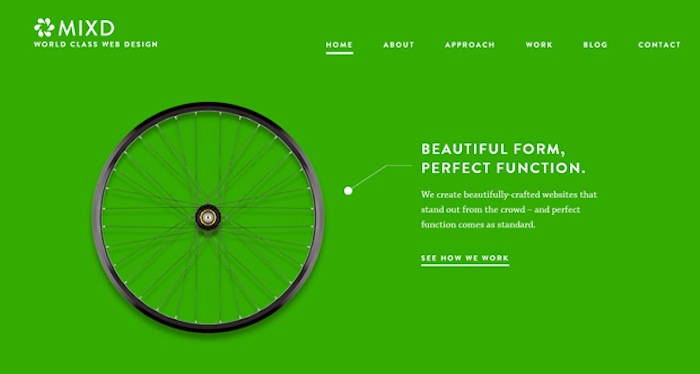
La página web minimalista de «Mixd» desafía los fenómenos sólo en blanco y negro y hace uso elegante de colores vibrantes. Observa cómo los colores infunden interactividad en el sitio web, en los globos oculares y en mantener a los usuarios conectados.
Las imágenes de fondo. En diseño web minimalista rara vez utilizan imágenes de fondo, tales como patrones y texturas. Antecedentes sólidos complementan el contenido dinámico mientras que los colores lisos guian fácilmente a los lectores y crea contenidos fácil de leer.
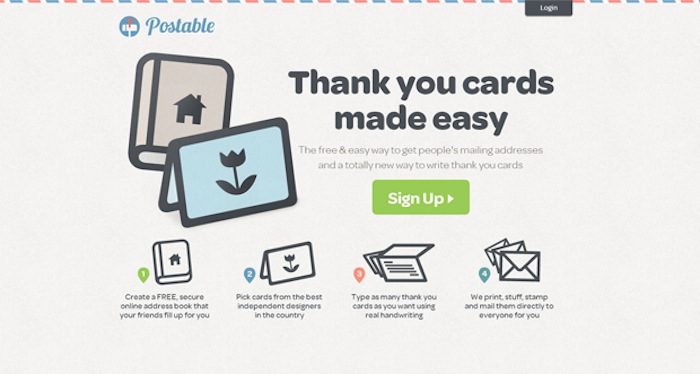
«Postable» utiliza efectivamente texturas de fondo y los colores para llenar los espacios en blanco de una manera sutil. Esta perfecta amalgama de colores, estilo, textura de fondo tiene el interés de los usuarios y los mantiene pegados al sitio.
Tipografía eficaz. La selección cuidadosa y estratégica de tamaño de fuente, color y tamaño podría acentuar la importancia y llamar la atención del usuario hacia los contenidos haciendo otras áreas menos visibles.
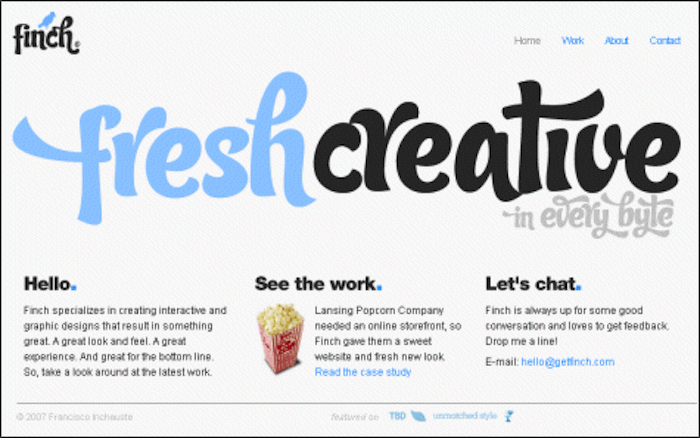
Este ejemplo está rotando por todo Internet. Creo que este es uno de los mejores ejemplos de cómo la tipografía puede acentuar contenido. El uso eficaz de las fuentes únicas hace que el diseño parezca mucho más interesante y atractivo.
La integración perfecta de forma y contenido. El minimalismo necesita un equilibrio perfecto entre la forma y el texto. Recuerda, en diseño de sitios web minimalistas, ambos tienen un gran papel que jugar y uno no puede ser sacrificado por otro.
Concluyendo. Si usted está pensando en optar por un diseño web minimallista solo por el aspecto y la sensación o porque se considera fresco por expertos, que están en el lado equivocado. El minimalismo tiene por objeto reducir los elementos que crean el desorden. No sólo va a hacer un uso inteligente de los espacios abiertos y llamativa tipografía, si no que también se tendrá en cuenta la navegación y la accesibilidad de los contenidos.
Post vía: TemplateMonster