Debido a la poca documentación que hemos encontrado para crear un menu desplegable en mega menu de leothemes hemos creado un minitutorial para que el menú sea desplegable que mejora mucho el diseño web.
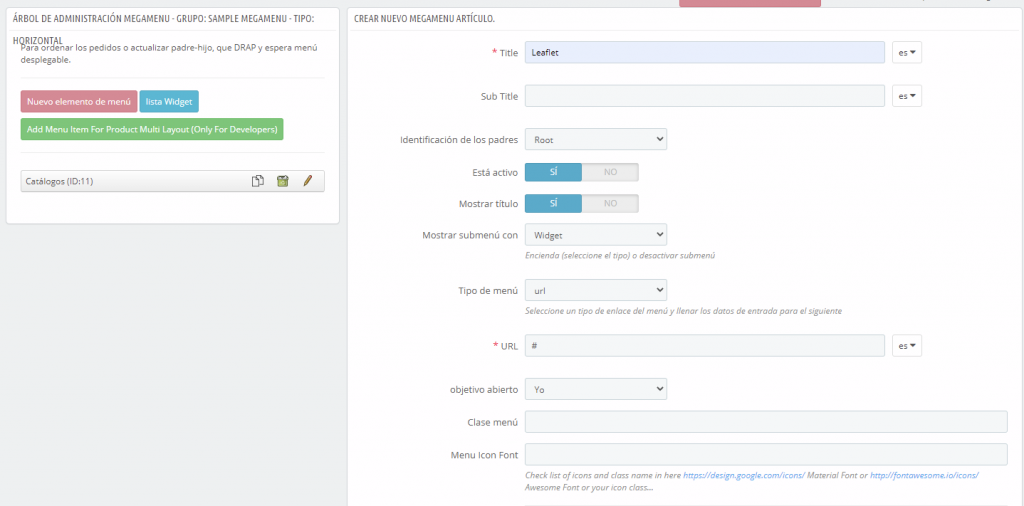
Tenemos que crear nuevo elemento de menú tipo Widget

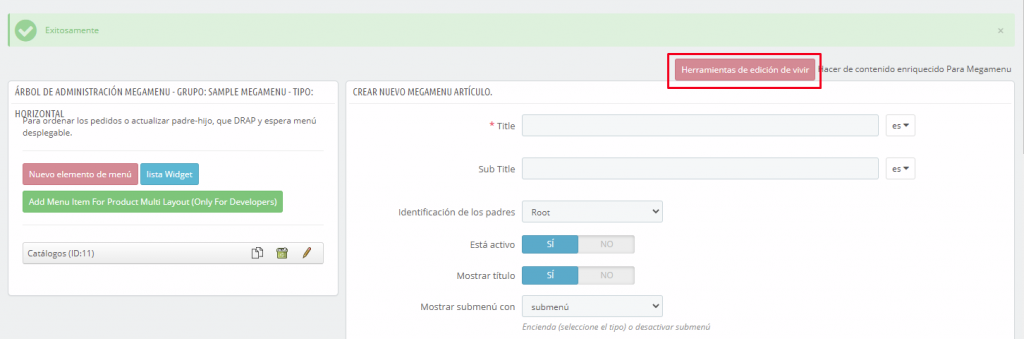
Seguidamente activamos «Herramientas de edicion de vivir»

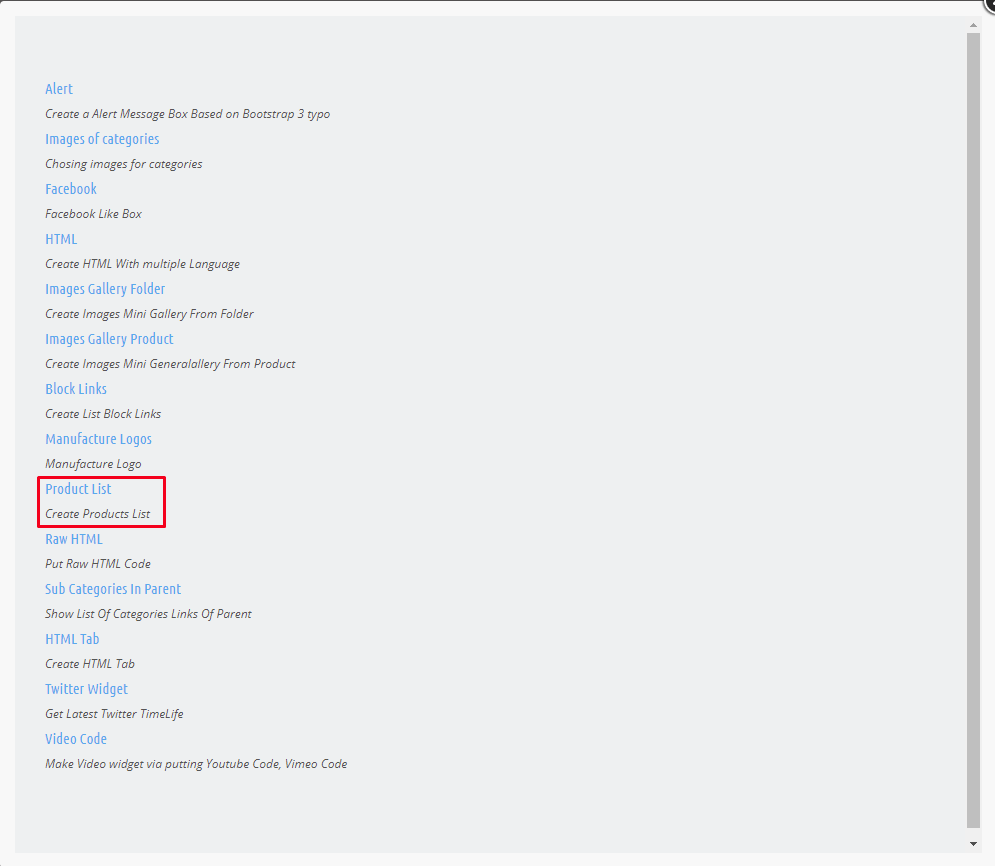
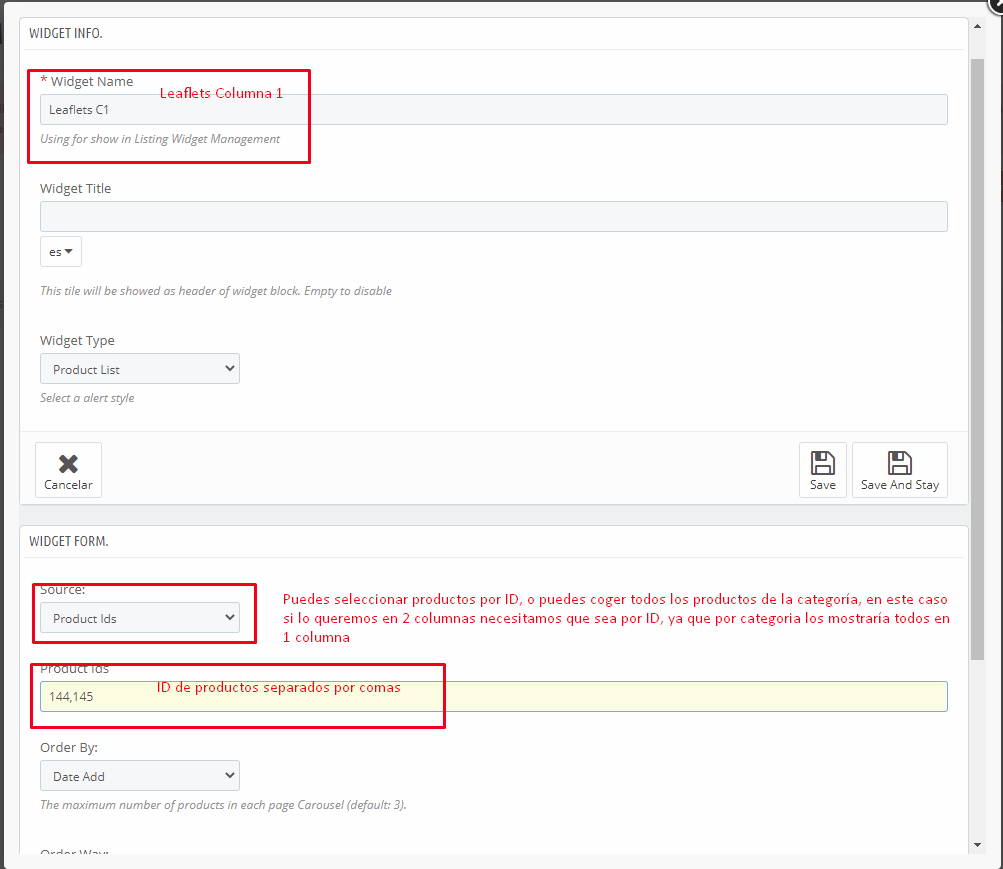
Creamos el widget

Seleccionamos Product List para lista de productos

En catálogos hay 3 columnas de productos, cada columna es 1 Widgets. Puedes añadir una columna con texto, con imagenes, enlaces, te explico los pasos para dejarlo igual que en catálogo.

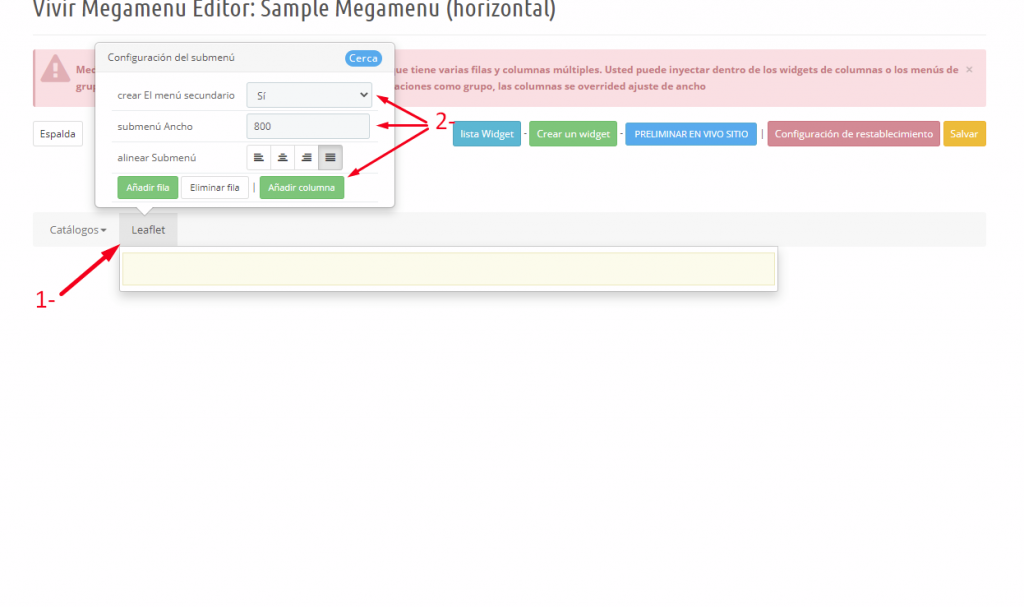
Una vez creado el Widget, clicamos en el Menú que vamos a modificar:

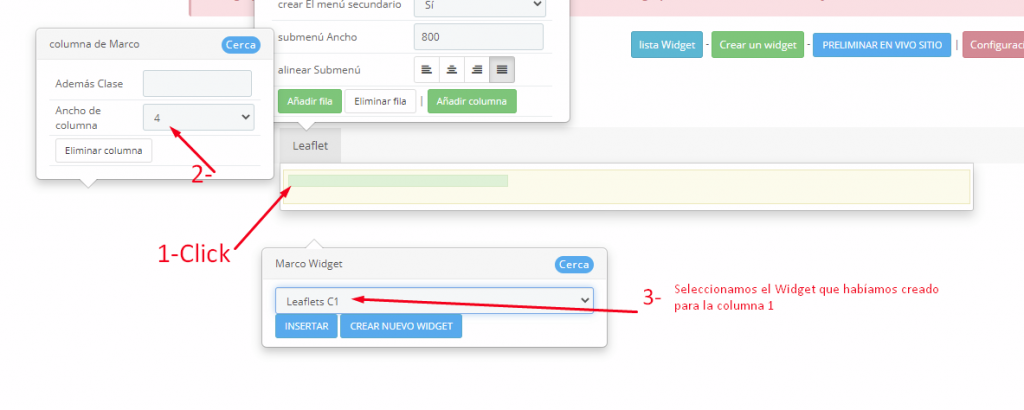
Ahora clickamos en la columna que hemos Añadido, marcamos el ancho de columna en 4, la fila contiene 12, marcando 4 podremos crear 3 columnas. Si queremos 2 columnas, marcaremos 6.
Por ultimo en Marco Widget, seleccionamos el Widget que queremos en cada columna, y pulsamos Insertar

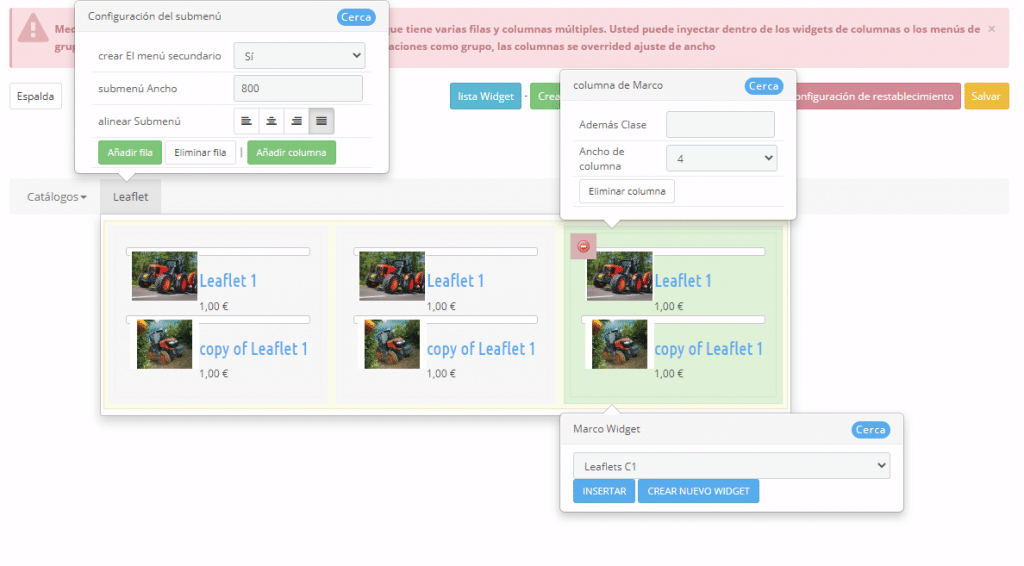
Para el resto de columnas repetiremos el anterior proceso, a modo de ejemplo he añadido en las 3 columnas el mismo Widget.

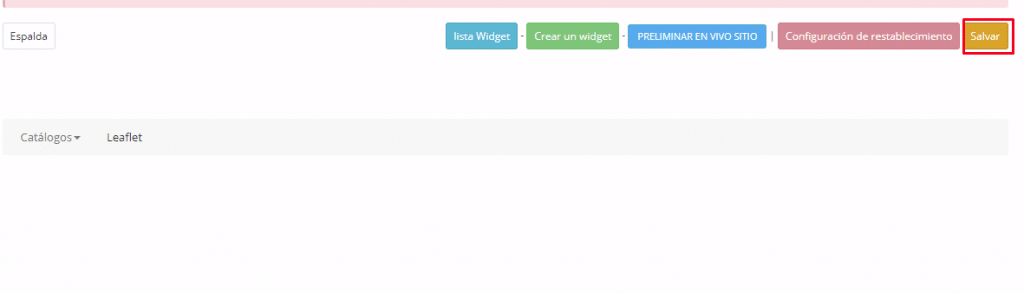
Una vez esté todo listo, pulsamos en salvar:

Esperamos haberos ayudado con los problemas que surgen en el diseño web, y recuerda, si quieres una página web profesional que atraiga a tus clientes o aumentar tus ventas, no lo dudes, contacta con nosotros para el mejor diseño web

