El siguiente conjunto de herramientas son testimonio de la forma en que las cosas se han relajado para los desarrolladores y diseñadores, ya que se disponen de muchos recursos para adornar sus soluciones web con grandes características y atractivos visuales.
Vamos a echar un vistazo a algunas de las herramientas más notablemente útiles que pueden ser aprovechadas por los desarrolladores y diseñadores:
Photoshop es la herramienta más popular para la edición de imágenes, pero puede ser difícil de manejar de vez en cuando. En particular, cuando los diseñadores tienen que terminar el trabajo, photoshop puede tener ciertas limitaciones. Ahí es donde interviene «Gradient» con su codiciado modo de mezcla.
Cualquier cosa con «Google» como prefijo vale la pena, y la herramienta Google Web Designer encaja a la perfección con el dicho. Es esencialmente una herramienta WYSIWYG que reduce tu esfuerzo por hacer el contenido visible en diferentes tamaños de pantalla y plataformas. Los problemas de compatibilidad son legendarios, y esta herramienta se presenta como un gran respiro a este problema.
Para toda la gente que está creando libros electrónicos pero aún no han encontrado una herramienta para hacerlo fácilmente, pueden buscar Liberio. Si has escrito tu contenido en google docs, podrás convertir fácilmente en formato ePubs. Es un formato ampliamente aceptado y cumplirá los estándares de calidad necesarios. También le da la característica de promocionar el libro a través de diferentes medios sociales.
Las herramientas de reconocimiento de voz han sido siempre muy solicitadas, pero la realidad es que las pocas que hay no han sido impresionantes. Annyang sin embargo destaca entre las demás y permite a los visitantes tener una gran experiencia de navegación con tu sitio web con sólo dar comando de voz.
Si necesitas un motor de búsqueda de diseños, tienes que elegir Niice. Busca los diseños que necesitas para tener una base de inspiración en tus diseños o desarrollos.
CSS Shrink es una gran herramienta que reducirá el peso de tus hojas de estilo y evitará la repetitividad y hará que tus páginas web tengan una carga más rápida.
Preboot pone a tu disposición todo un conjunto de fragmentos de código que son muy ingeniosos y te ayudarán a completar diversas tareas de programación con facilidad.
CoderWall es una plataforma donde los desarrolladores de todo el mundo pueden reunirse, compartir sus conocimientos y dar consejos.
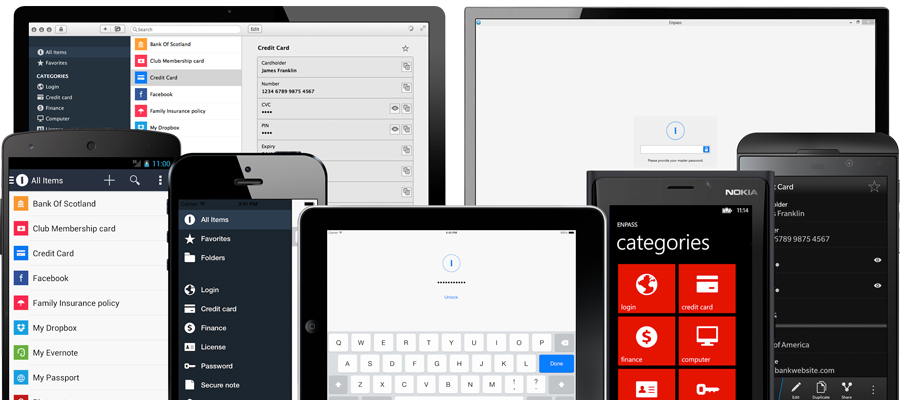
La importancia de las herramientas de administración de contraseña no puede ser olvidada. Enpass es una poderosa herramienta de gestión de contraseñas compatible con diversas plataformas.
Esta herramienta te permite compartir tus diseños simulados y proyectos con tus clientes de una manera más transparente. Tiene una excelente interfaz para compartir tus diseños y dejar al cliente obtener una visión detallada de tus creaciones.
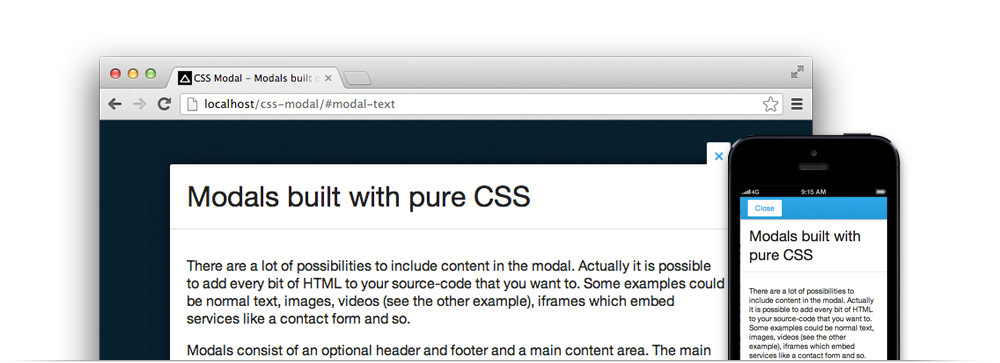
Como su nombre indica, esta herramienta ayuda a crear ventanas modales. Lo mejor de esta herramienta es que hace que las ventanas modales sean adaptables y compatibles con los diferentes tipos de dispositivos y tamaños de pantalla.
Pixel Dropr es un regalo para los diseñadores web. Esta herramienta permite a los diseñadores tener un fácil acceso a un enorme depósito de iconos, ilustraciones y otros elementos de diseño que tienen que ser simplemente arrastrados y soltado al archivo PSD con el que se está trabajando.
El lenguaje CSS sigue siendo difícil de entender para algunos diseñadores, necesitan una compresión clara de las reglas CSS y eso es lo que reciben por medio de este Glosario CSS. Una herramienta que define explícitamente cada regla CSS.
Gliffy es una herramienta que te permite crear presentaciones con diagramas, mockups web, mapas de sitios…
Olvida la publicación de comentarios en la parte inferior de tus artículos. Los comentarios laterales están redefiniendo la forma en que los visitantes realizan comentarios en los artículos.
Con una gran cantidad de variedad, estas herramientas te serán útiles en los tiempos que están por venir.










 Daniel Mariscal
Daniel Mariscal